About using FontAwesome’s CDN in a Vue app

This article was posted first here.
Hey everybody! I’m very excited about posting this cause it’s my first post on my blog!
I'm Joaquin Wojcik, a self-taught developer living in Argentina. I've started to write code at my 8 years old. Since that I've always been searching and learning new things.
As you surely noticed, in this article we’re going to talk about using FontAwesome’s CDN on a Vue.js application.
TL;DR: If you need to display an icon based on a Vue.js variable, I encourage you to avoid use the javascript version of FontAwesome’s CDN in your Vue.js app. It will not work as expected.
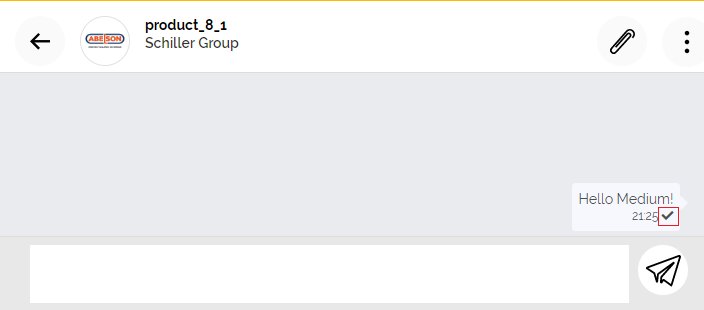
I’m building a real-time chat in Vue so I decided to add an icon to send some feedback to user about messages status.

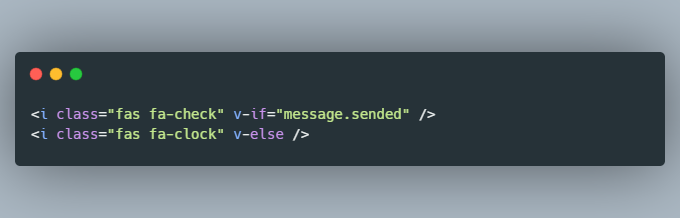
Right after the user sends a message, I wanted to display a clock (like WhatsApp) until the API saves it. Something like this:

And then, when the API has saved the message, change it to a check (again, like WhatsApp).

But strange things occurred. The icon doesn't change.
At first I thought I broke some of Vue’s reactivity rules but after reviewing the code and analyzing the behavior I realized that the property was being updated correctly in devtools.
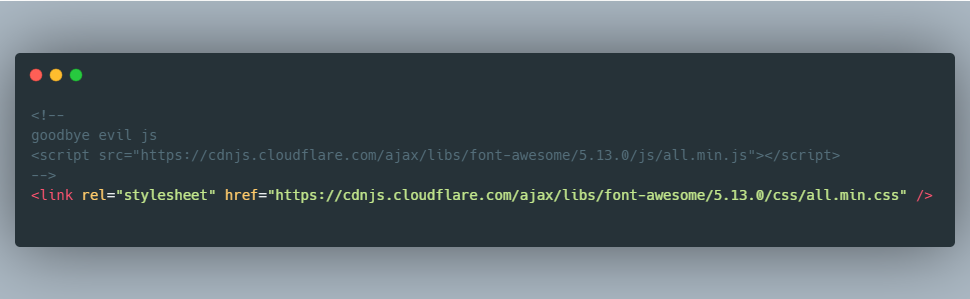
Then I remebered that I was using FontAwesome’s javascript version for the first time. I switched to classy css version and it worked.

So, the problem was that javascript version was removing the <i> tag (created and reachable by Vue) from the DOM and putting a <img> instead.
Want to live this horrible experience?
- Fiddle with FontAwesome JS version(scary one)
- Fiddle with FontAwesome CSS version(friendly one)
And thats all for now! Thanks for reading!